
こんにちわ。
元SEOコンサルタントであり、現在web集客のコンサル企業で働きながら副業でアフィリエイターをしている秋田 健です。
超簡単にファビコンを設定する方法は、実は2通りのパターンがあるので、どちらもご紹介をしておきます!!
ちなみにファビコンとは下図の赤枠の部分ですね!!

では、解説していきます!!

※あきけん(@akitaken0530)
記事の内容
AFFINGER5(WING)のファビコン設定
まずはWordPressへログインをしてください。
「AFFINGER5管理>会話・ファビコン等」をクリックしてください。

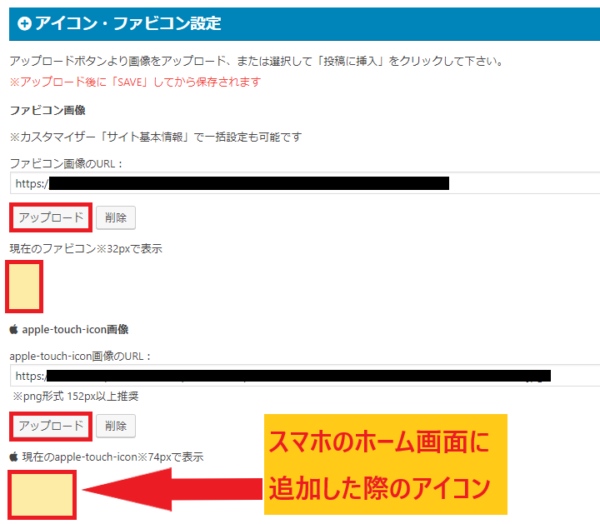
「ファビコン用」の画像を決めたら、「アップロード」をするだけでOKです!!
ちなみにその下にある「apple-touch-icon」というのは、スマホのホーム画面に追加した際のアイコンとなります。こちらは任意の設定でOKです。
ファンなどが増えてくると、ホーム画面に追加してくれたりしますので後々のことを考えると設定しておく方が無難ですよ!!
<合わせて読まれている記事>
カスタマイズからファビコンを設定
さてもう一つのファビコン設定方法となります。
万が一、上述で説明した方法で上手く更新できない場合にはこちらの方法で試してみてください!!
まずはWordPressへログインします。
「外観>カスタマイズ」へと進めてください。

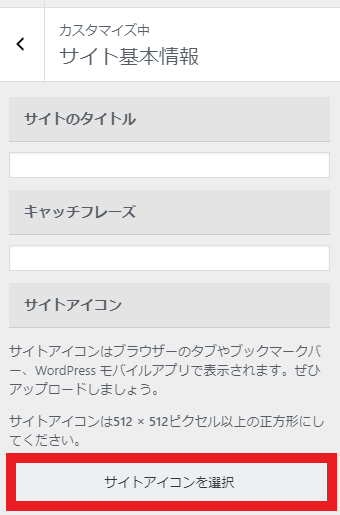
「サイト基本情報」をクリックしてください。
その中にある「サイトアイコン」というのが、ファビコンの設定部分になります!
ファビコン用の画像を選択して、アップロードすればOKです。
最後に「公開」をクリックするのを忘れないようにしてください!
これで思い通りのファビコンを超簡単に設定する事が出来ますので、ぜひ実行してみてくださいね!
ファビコンはあるのとないのとでは、ユーザーに与える印象(信頼度)が大きく変わるので、絶対に設定をしておくことのが良いです!
ファビコンって必要?と思われる方へ

AFFINGER5(WING)のファビコン設定はいかがだったでしょうか。
簡単すぎて解説するほどでもなかったかもしれませんね(笑)
さて、上述で「ファビコンがあるのとないのと」では、ユーザーに与える印象(信頼度)が大きく変わる。とお伝えしました。
 アフィ子
アフィ子 本当にファビコンだけで変わるの?
 アフィ男
アフィ男 僕はあった方が、なんとなくだけど、少し信じても良いサイトなのかな?とか思ったりもするよ!
 秋田 健
秋田 健 実はアフィ男のその感性がすごく大切です!
よくアフィリエイト初心者の方に多いのが、「自己中心的なサイト運営」です。
どういうことかと言うと・・・
これはファビコンに限らずですが、記事を書くにしても、商品を紹介するにしても、「伝えたいことを伝える」となってしまいがちということです。
確かに「収益を上げたい、だから記事を書く」というのはもっともです。
ですが、ユーザーが「なぜそのキーワードで検索しているのか?」ということを理解していないと、そもそも記事を読まれることもありません。
まさに「直帰率」に関係する部分でもあります。
【直帰率に関する記事・動画】
⇒アフィリエイトブログの直帰率を下げる方法をSEO専門家が解説
記事が読まれないということは当然、「アフィリエイトリンクのクリック」なんて先の先の先の話になってしまいます。
アフィリエイトは「ユーザーあってこそ成り立つビジネス」です。
そして、ユーザーに信頼されてこそ「収益」に繋がるんです。
もし、記事などに自信が持てないのであれば、Twitterで記事添削企画なども行っておりますので、ぜひ応募してみてください!

※あきけん(@akitaken0530)
※フォロワー数のキリ番で記事添削企画や、不定期に著名人とのコラボ企画も行っております。
たかだかファビコン一つというのはではなく、ユーザーに少しでも信頼をしてもらえるような意識を持って頂きたいと思います。
あまり精神論的な話は好きなほうではないのですが、ことアフィリエイトにおいては「稼ぐためのマインドセット」は本当に重要だと私は考えています。
「なぜアフィリエイトをしているのか?」
今一度考えてみてください。
稼ぎたいからアフィリエイトをしているはずです。
ですが、そもそも稼ぐマインドになっていなければ、残念ながら「稼げない人」になってしまうでしょう。
とは言え、「稼ぐ」というのは「稼ぎ方を知っているか・知らないか」にも左右される点なんですが、これについては話すととんでもなく長くなってしまいますので・・・
「本気で稼ぎたい」という方は「0Start~放置システム最短サイト構築~」というアフィリエイト教材を出していますので、ぜひ手に取ってみて頂きたいと思います。
アフィリエイトで稼ぐ「0Start」とは

まず「0Start」とは・・・
「安定して継続的に稼ぐ為の放置システムを最短最速で構築するためのアフィリエイト教材」になります。
<こんな不安を解決>

<如何にして放置で稼ぐか>
時間がない中で、最短最速で「稼ぐ仕組み=放置システム」を作り上げること。

※0Startで公開しています。
私は普段サラリーマンをしています。
つまり、日中はほぼ放置した状態で「月収100万円」を安定して継続的に稼いでいます。
<どんな方でも簡単実践可能!>

そんなことは一切関係ありません
ありがたいことに、数多くの方からご質問を頂く中で多かった質問が・・・
「どうやって月収100万を稼いだんですか?」
これに親身にご回答したいのは山々ですが、とんでもない文量になってしまいます。
そこで、「本当に知りたい」「本気で稼ぎたい」という方だけにお伝えしたいと考え、アフィリエイトのバイブル「0Start~放置システム最短サイト構築~」の販売に踏み切りました。
後悔はさせないほどの圧倒的なノウハウと特典の数々。
そして、手にして頂いたならば、実践し、極論真似してください。
現時点で私が持ちうる全てのノウハウを「0Start」に注いでいます。
これからのアフィリエイトライフの一助に「0Start~放置システム最短サイト構築~」がなれば幸いです。

AFFINGERをまだ購入されていない方へ

WordPressテーマは正直、とても悩まれると思います。
なぜなら、世の中には無料テーマが数多く存在しているからです。
例えば・・・
- Simplicity
- Cocoon
はその代表的な無料テーマとも言えます。
ただここでは一つだけ言わせてください。
AFFINGERは本当に「稼ぐ」に特化したWordPressテーマです。
「会話(ナビゲーター)」「ランキングの生成」「豊富なボックス・ボタン」などなど。
とにかく訪問してくれたユーザーに対して、「視覚的」にも強いインパクトを与えることが可能となっており、優れたデザイン性がユーザーへ信頼感・安心感を与えることが容易にできます。
これら以外にも本当にたくさんのおすすめするポイントがありますので、悩まれている、迷っているならぜひ購入を検討してみてください!
当サイトからは2つの限定特典をお付けし、最初の初期設定などを解説しているPDFをお付けしていますから、ご安心かと思います!
⇒限定特典付き「AFFINGER5(WING)」購入はこちら
⇒限定特典付きAFFINGER PACK3(WING対応)購入へ
でわ!秋田 健でした。

<合わせて読まれている記事>













